» мы рассказывали о том, что такое сниппет, каким он должен быть, и как он формируются в поисковых системах. Теперь вы знаете, что сниппеты Google создаются в основном из метатега Description (хотя бывают и исключения).
Как создать расширенный сниппет Google, который включает полезную дополнительную информацию, мы расскажем сейчас.
Как настроить сниппет в Google?
Основные параметры настройки с помощью семантической разметки
Что нужно сделать, чтобы получить в Google примерно вот такой привлекательный сниппет с указанием рейтинга и среднего чека?

Сам Google настоятельно рекомендует использовать семантическую разметку Schema.org . Кстати, о ней мы уже писали в статье, посвящённой сниппетам Яндекса . На всякий случай повторимся:
Микроразметка Schema.org - это формат описания сайта с помощью специальных атрибутов кодировки HTML. Разметка указывает поисковым роботам, какой именно тип информации содержится в тексте. Роботы считывают прописанные коды и выносят отмеченную информацию в соответствующие разделы. Коды можно посмотреть на сайте schema.org .
Благодаря семантической разметке можно разместить в сниппете дополнительную информацию по следующим категориям данных:
- Статьи: автор, картинка, раздел, рейтинг, дата публикации.
- Рестораны: url меню, телефон, рейтинг, картинка, адрес, часы работы.
- Товары: цена, рейтинг, картинка, марка, отзывы.
- Мероприятия: место проведения, картинка, дата начала, цена.
- Приложения: автор, дата публикации, картинка, категория, операционная система, требования, рейтинг, отзывы.
- Региональные компании: картинка, телефон, часы работы, адрес, рейтинг, e-mail, отзывы.
- Фильмы: картинка, режиссер, актеры, отзывы, рейтинг.
Markup Helper
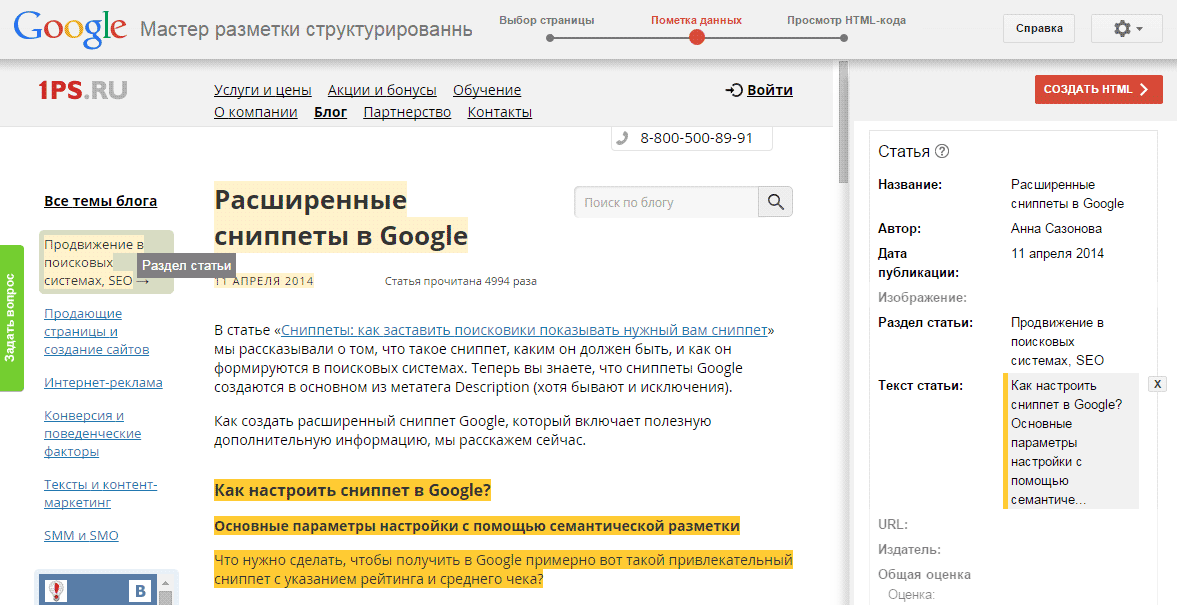
У Google есть удобный инструмент для разметки страниц - «Мастер разметки структурированных данных ». С его помощью можно легко и быстро создать разметку, просто выделяя мышкой нужные места на странице:

Вывод
Как и в случае со сниппетом Яндекса мы рекомендуем в первую очередь настроить семантическую разметку Shema.org . Это позволит вам выделить свой сайт среди конкурентов, увеличит число кликов и как результат, повысит посещаемость сайта. Не поленитесь, потратьте несколько часов на изучение правил разметки или закажите её разработку специалистам . И поверьте, результат не заставит себя долго ждать.
Сниппет - блок информации, отображаемый в результатах поисковой выдачи (ПВ). Именно через сниппеты пользователь знакомится с найденной страницей, не совершая перехода на нее.
Красиво оформленный сниппет способен увеличить целевой трафик и конверсию.
Несколько примеров красивого сниппета можно увидеть ниже.
Сниппет в Яндексе:

Сниппет в Google:

Он должен передавать краткое содержание документа, суть того, что предлагает сайт.
Как сделать красивые сниппеты для Google
С этим процессом у Google немного проще, чем у Yandex. Первый берет данные из Title и Description. Стоит отметить, при отсутствии обоих тегов, Google будет вытягивать из контента наиболее релевантный фрагмент текста. Он будет так же игнорировать указанные теги, в случае их нерелевантности к содержанию страницы.
То есть, создание сниппетов в Google предусматривает очень тщательное заполнение тегов Title и Description, чтобы они были релевантными.
Сниппет Google имеет ограничение в длине - 160 символов, символы для сниппетов в Yandex могут достигать 250 знаков.
Как сделать красивые сниппеты для Yandex
Для формирования сниппета, Yandex выдергивает некие цитаты или выводы из текста. Тут следует заполнить тег Description и его содержимое вставить в начало текста, чтобы была большая вероятность, что именно этот сниппет будет отображаться в выдаче.
Если вышеуказанная хитрость не сработала, нужно отыскать на странице сформированный Яндексом сниппет и поменять под себя (ключевые слова желательно не трогать). Это поможет заполучить желаемый сниппет.
То есть, для красивого сниппета в Яндексе необходимо работать с тегами и оптимизировать документ.
Как увеличить трафик на сайт, с помощью сниппетов
Увеличить трафик можно, добавив в сниппеты следующие элементы:
- Контакты - очень удобно, когда посетитель, ознакомившись с предлагаемой услугой, захотел сделать немедленный заказ. Ему не нужно будет выискивать контактные данные на сайте.

- Быстрые ссылки, по которым пользователь непосредственно из ПВ может сделать переход на страницу, максимально подходящую его запросу. Для этого необходимо внутреннюю структуру сайта сделать четкой, и поисковики сами сформируют быстрые ссылки.

- Навигационная цепочка или «Хлебные крошки» . Это упрощает навигацию по сайту.

- Расширенные сниппеты . Очень полезны для компаний разных сфер бизнеса, которые предлагают различные комплексы услуг. Они могут содержать не только текстовую информацию, но и видео или изображения.
Образец №1

Образец №2

- Использование фавикона - значка веб-страницы (актуально для Яндекса). Он увеличит узнаваемость, запоминаемость и кликабельность веб-ресурса.

- Ссылки на социальные профили сделают ваш сайт намного привлекательнее среди конкурентов в поисковой выдаче (на сегодняшний день оба поисковика не используют ссылки на соц. профили, но возможно они к ним вернутся).
- Специальные символы также ранее привлекали внимание пользователей, но, на сколько мне известно, они также теперь не используются.
Итог
Оптимизация сниппета значительно повысит кликабельность, увеличит трафик, конверсию и улучшит поведенческие факторы, что приведет к росту позиций сайта. Большая ошибка вебмастеров игнорировать данный факт.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Привет. Сегодня буду показывать еще один способ, как можно увеличить количество переходов на сайт, но уже из поисковой системы Google. В прошлый раз была затронута тема по созданию , а сегодня на очереди всеми любимый дядя Гугл.
Вот я в два раза чаще кликаю по сайтам, у которых в выдаче Google отображается аватарка вебмастера, есть рейтинг звезд или быстрые ссылки, а также много других примочек, которые позволяет делать расширенная разметка поисковика.
Перед прочтением этой статьи не поленитесь вернуться к посту « » и прочитать этот материал, где я рассказал основы правильного составления описания к проектам, благодаря которому можно увеличить число кликов по сайту в ТОП выдаче.
Как выглядит сниппет в Google
Думаю для вас не секрет, что поисковики сами формируют сниппет для сайтов и если вебмастер ничего не будет предпринимать, то сниппет сайта будет представлен в виде микро разметки, то есть в привычном для всех виде.

Как видите, Google немного упростил отображение площадок в выдаче, если сравнивать с тем же Яндексом, ограничившись только:
Согласитесь, что такое отображение сайта выглядит как-то уныло и блекло. Здесь очень сложно как-то повлиять на увеличение кликабельности по сайту, разве что придумывать цепляющий заголовок и описание страницы, не забывая при этом про релевантность искомого запроса.



Расширенная разметка может содержать следующие данные:
Как видно на скринах расширенное отображение страниц обладает рядом полезностей. Позволяет лучше понять, что находится на страницах сайте, не переходя на него.
Упрощает поиск информации пользователям, а благодаря графике, сайты становятся более заметными на фоне других, что увеличивает число переходов по ним.
Как расширить описание сайтов в Google всех тематик
Перед тем как мы с вами отправимся во все тяжкие, хочу, чтобы вы понимали следующее: расширенный сниппет выводится на основе структурированной схемы разметки данных.
Проще говоря, чтобы поисковик понял, что ему надо выводить на вашей странице в своей выдаче, вам надо сначала разметить свою страницу с помощью определенного перечня команд, используя для этого форматы: микроформа , микроданные или RDFa .
Для того чтобы как-то это дело упростить поисковые системы Google, Bing, Яндекс и Yahoo договорились между собой о едином формате, который работает в Schema.org , используя схему микроданных.
Schema.org - это сайт, где содержатся все HTML-теги предназначенные для разметки страниц сайтов теми способами, которые признали крупнейшие поисковые системы.
Если честно, то даже для меня пока туговато доходит, как правильно размечать данные на странице. Вот уже, какой месяц пытаюсь вывести в поиске Гугла к каждой записи рейтинг звезд.
Однако пока самый мощный поисковик не хочет их подхватывать с моих страниц, хотя показывает, что все размечено у меня правильно.
Остается только ждать, о результатах напишу, так что не пропустите новые статьи, будет интересно.
В сниппет может попасть информация о предстоящих мероприятиях, времени и местах их проведения, что позволит посетителям лучше ориентироваться в выдаче и переходить на такие сайты.

Как сделать такую разметку в теле страницы, читаем из руководства Google.
Данную разметку лучше выводить для компаний и организаций (отели, гостиницы, рестораны или развлекательные центры). Для определенной организации можно указать различные свойства: телефон, адрес, название и др.

Подробнее о том, как расширить сниппет для таких данных, читаем из руководства Google.
Если у вас можно оценить каждую статьи, например с помощью рейтинга звезд, и если вы этот рейтинг разметите с помощью предложенных способов от Гугла, тогда в выдаче будете наблюдать следующую картину.

Я считаю, что на сайты со звездами больше всего приходится кликов, уже очень сильно они привлекают внимание посетителя, выделяя площадку на фоне других. Как такие звездочки внести в сниппет читаем из руководства Google.
Если вы владелиц кулинарного сайта, тогда расширить сниппет по методу «Рецепты» будет очень кстати. Если я хочу найти рецепт нужного мне блюда, то в основном делаю переходы только по сайтам с картинкой того самого блюда.

Если вы тоже хотите показывать такие картинки посетителям в выдаче, тогда читаем руководство Google.
К элементам навигации относятся дополнительные ссылки на другие страницы сайта или другими словами — быстрые ссылки.

Как такую навигацию создать узнаете из руководства от Google.
Наконец-то мы подошли к самому распространенному формату расширенного сниппета, который позволяет узнать больше о владельце площадки.

Кроме предложенного способа разметить страницу, используя структурированные данные из руководства от Google большинство вебмастеров, в том числе и я идем более понятным для нас путем.
Достаточно связать свой профиль из Google+ с содержимым страницы, и в результате в выдаче появится ваша фотография. Более подробно о том, как подтвердить авторство я рассказывал в статье « ».
Если на страницах сайта есть информация о песнях, то Гугл может отображать в сниппете ссылки на эти композиции. Очень удобно переходить к искомой музыке.

Как это реализовать на своем сайте, читаем из руководства Google.
Если вы владелец интернет-магазина, тогда у вас есть отличная возможность увеличить продажи товаров. Для этого нужно указать Google, какие параметры товаров (цена, наличие, отзывы и др.) выводить в расширенном описании страниц.

Как правильно настроить сниппет для товаров, читаем из руководства Google.
Если у вас на страницах есть видео материалы, то можно настроить разметку в Google таким образом, чтобы он отображал его в своей выдаче. Очень актуально для сайтов, которые имеют преимущественно видео контент: фильмы, сериалы, ролики и др.

Как настроить расширенный сниппет, читаем из руководства Google.
Уверен, что многие вообще не поняли, что и как надо делать с этими микроданными, микроформатами и RDFa. Если очень сложно тогда можно обратиться к программистам или пытаться разбираться дальше самостоятельно, благо информации в сети хватает.
В любом случае, чтобы убедиться, что вы все сделали правильно, можно проверить, как отображаются структурированные данные страницы в панели Google Вебмастер по этой ссылке .

Преимущества расширенного сниппета
Первое . Улучшает доверие посетителей к сайту . Это происходит в основном за счет того, что в описке рядом с описанием сайта отображается фото автора. Чаще всего люди кликают на узнаваемы им сайты.
Второе . Подсказка для ПС . Размечая страницу, вебмастер помогает поисковику лучше распознавать, что отображено на страницах его площадки.
Третье . Большой объем информации . Чтобы посетителю больше узнать о странице, благодаря расширенному сниппету ему не обязательно ее посещать, так как в нем содержатся все интересующие его факторы.
Четвертое . Улучшаются поведенческие факторы . Если будет большой показатель кликабельности площадки в выдаче, то есть отношение кликов по ссылке сайта к числу его показов, тем велика вероятность, что поисковик такую страницу будет ранжировать выше других.
В заключение статьи хотелось бы еще раз напомнить, что все вышеописанные действия не дадут вам 100% гарантии отображения сниппета Google, так как вы хотите.
Запомните, что вы только помогаете ему сформировать сниппет, а вот как он его будет формировать, уже зависит только от него. Всем пока!
Сниппет – это небольшой фрагмент текста релевантный запросу пользователя, используемый поисковыми системами для краткого описание содержимого страницы сайта в органической выдаче.
Создание красивых сниппетов сайта играет большую роль в SEO-продвижении. Занять ТОП позиции в выдаче не означает, что пользователи будут переходить на ваш сайт. Для этого необходимо повысить CTR документа (кликабельность), который косвенно может повлиять на ранжирование.
Как же сниппет может повлиять на CRT и какие причины кроются в желании пользователя кликнуть именно по вашему сайту в выдаче? Решение о переходи определяется информацией, заложенной в кратком описании, чем точнее она отвечает на запрос пользователя, тем выше шанс совершения клика.
Поэтому задача оптимизатора, работать над повышение CTR документа в поисковой выдаче, создавая привлекательные сниппеты, что в итоге может увеличить посещаемость сайта в 2 и более раза.
Как составить привлекательный сниппет
Перед началом создания сниппетов разберем из чего он состоит:
- Фавиконка;
- Заголовок;
- Навигационная цепочка;
- Описание;
- Быстрые ссылки;
- Адрес и телефон, ссылка на карту;
- Рейтинг.
Заголовок Title
Основной заголовок документа влияющий на формирование сниппета Title. Является важным компонентом ранжирования и дает пользователю понять соответствует ли документ его запросу.
Правила составления заголовка title:
- Обязательно используются основные ключевые слова;
- Разумная длина до 12 слов;
- Должен описать основную суть страницы в случаи обрезки в поисковой выдаче;
- Должен быть уникальным для каждой страницы сайта;
- Указана в секции между HTML тегами Ваш заголовок.

Тег meta description
Тег description участвует в формирование описания сниппета для поиска Google. Для Яндекса зачастую не является правилом в формировании описания. Тег description должен дополнять заголовок title и нести полезную информацию для повышения кликабельности.
Правила написания:
- Должен отличаться от title и начинаться по другому;
- Оптимальная длина 160 символов;
- Должен быть уникальным для каждой страницы;
- Имеет вхождение основной ключевой фразы.
Создавайте более привлекательное для пользователя описания, используйте цифры, прописывайте выгоды.
Для выделение сниппета на общем фоне можно использовать спецсимволы.

Быстрые ссылки

Самостоятельно создать их невозможно, можно только повлиять на их появления. Несколько советов как сделать быстрые ссылки в сниппете сайта:
- Логически понятная структура сайта с удобной навигацией;
- Заголовок title совпадает с h1 и названием ссылки ведущей на раздел;
- В основные разделы сайта можно попасть с главной страницы;
- Если ссылка оформлена картинкой пропишите alt изображения.

Микроразметка организации
Разметка контактов позволит правильно отображать данные об организации в Яндекс и Google. Пример разметки организации в JSON-LD:
{ "@context" : "http://schema.org", "@type" : "Organization", "name" : "Название", "url" : "https://site.ru", "logo": "https://site.ru/ logo.png", "address": [{ "@type": "PostalAddress", "addressLocality": "Город", "streetAddress": "Адрес" }], "contactPoint" : [{ "@type" : "ContactPoint", "telephone" : "+7-000-00-00-00", "contactType" : "customer service" }] }
Микроразметка хлебных крошек
Разметка навигационных цепочек делает сниппет более привлекательным, вместо привычных URL адресов появляются названия разделов. На примере видно как смотрится размеченная навигационная цепочка.

Пример кода для создания разметки хлебных крошек:
{ "@context": "http://schema.org", "@type": "BreadcrumbList", "itemListElement": [ { "@type": "ListItem", "position": 1, "item": { "@id": "http://www.site.ru/", "name": "Главная" } }, { "@type": "ListItem", "position": 2, "item": { "@id": "http://www.site.ru/article/", "name": "Статьи" } }, { "@type": "ListItem", "position": 3, "item": { "@id": "http://www.site.ru/article/pro/", "name": "Программирование" } } ]
Как изменить сниппет в результат поиска
Изменения сниппетов в результате выдачи Яндекс и Google не простая задача. Для Яндекса они в основном формируются на основе фрагментов текста страницы.
Для этого предстоит изначально выявить какой сниппет сформирован под запрос пользователя. Вводим поисковой запрос и смотрим результат, затем находим фрагмент текста на сайте и меняем его на более привлекательный, оставляя основное ключевое слово.

Дожидаемся переиндексации страницы и проверяем по новой. Процесс достаточно временно затратный и не всегда с первого раза получится достичь желаемого результата.
Сниппеты для Яндекс
В этом разделе разберем какие именно сниппеты присутствуют в Яндексе и что необходимо добавить, чтобы он стал более красивым и привлекал внимание пользователя.
Фавикон
Фавикон (favicon)– это значок сайта размером 16x16px отображаемый во вкладке браузера и рядом с заголовка в выдаче Яндекс. Дополнительно привлекает внимание пользователя и незначительно повышает CTR.
Фавикон должен быть оформлен в цветовой гамме сайта, отображать логотип компании или нести смысловое значение.
Находится должен в разделе внутри тега, пример:
Яндекс справочник
Справочник позволяет добавить адрес организации в сниппете Яндекс, телефон и место нахождение на Яндекс карте, а также рейтинг организации отмеченный звездочками сформированный по оставленным отзывам. К одному домену можно добавлять множество филиалов объединяя их в сеть. Также возможно привязывать несколько страниц сайта на одном домене, с разными контактными данными.
При витальной выдаче, пользователь может увидеть информацию о сфере деятельности организации, карту проезда, часы работы и оставить отзыв о вашей компании.

Товары и цены
Позволяет отображать цены в сниппете Яндекса, для интернет-магазинов и сайтов услуг. Для создания необходимо использовать специальное структурное описания, которое содержит информацию о продукте его цене и региону доставки.

Для создания товарного сниппета предстоит заполнить информацию о компании в разделе Яндекс Вебмастера >Информация о сайте > товары и цены, и подготовить YML файл.

Сниппеты для Google
Для поисковой системы Google есть собственный набор сниппетов. Рассмотрим наиболее часто используемые и как их создать.
Микроразметка карточки товара
Полнота информации о товаре привлечет больше внимание пользователя, и он охотней перейдет по ссылки, в которой указана цена, описание, наличие и рейтинг.

Также можно использовать разметку с листингом цены для товарных категорий, это отличный способ показать сразу цены от и до для определенных групп товаров на сайте.

Для создания товарного сниппета в Google используется микроразметка json-ld. На примере представлен вариант с листингом цены:
{ "@context": "http://schema.org/", "@type": "Product", "name": "Executive Anvil", "image": [ "https://example.com/photos/1x1/photo.jpg", ], "brand": { "@type": "Thing", "name": "ACME" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "ratingCount": "89" }, "offers": { "@type": "AggregateOffer", "lowPrice": "119.99", "highPrice": "199.99", "priceCurrency": "USD" } }
Микроразметка статья
Если вы на своем сайте ведете блог и занимаетесь контент маркетингом для привлечения потенциальных клиентов, то без данной разметки не обойтись. Она визуально выделит сниппет звездочками рейтинга и количеством отзывов.

Пример разметки:
{"@context":"http://schema.org", "@type":"Article", "name":"Название", "description":"Описание", "mainEntityOfPage":"True", "author": {"@id":"/avtor=Avtor", "@type":"Person", "name":"Name"}, "image": {"@type":"imageObject","url":"site.ru/1.jpg"}, "publisher": {"@type":"Organization","name":"Name", "logo":{"@type":"imageObject","url":"site.ru/user-image.png"}}, "articleSection":"Теги", "datePublished":"2018-06-25", "datemodified":"2018-06-25", "aggregateRating": {"@type":"AggregateRating","ratingValue":"3","bestRating":"5","ratingCount":"1"} }
Заключение
Проводя регулярные работы над правками сниппетов и внесением правок, вы добьетесь хороших показателей в кликабельности и поспособствуете росту позиций за счет улучшения поведенческих факторов.
В первую очередь работайте над привлекательными заголовками и описанием, это позволит привлечь нужную аудиторию и уменьшить показатель отказов. Если ваша задача не просто попасть в ТОП, а увеличить трафик на сайт, то постоянно анализируйте конкурентов и делайте лучше. Именно поэтому в комплексное продвижение сайтов, мы включаем работу и над сниппетами.
Как и обещали, продолжаем тему сниппетов. В прошлый раз мы рассмотрели возможные варианты для Яндекса. Сейчас рассмотрим, как можно сделать сниппет более заметным в выдаче Google.
Ссылки сайта (Быстрые ссылки)
Такие ссылки отображаются после описания сайта и ведут на другие разделы, которые, с точки зрения Google, могут быть интересны пользователям.
Формируются они автоматически (обычно у авторитетных сайтов с понятной структурой), и как-то повлиять на их появление нельзя. В том случае если у сайта уже определились быстрые ссылки, их можно корректировать в панели инструментов для веб-мастеров, понижая рейтинг тем ссылкам, которые вы не хотели бы видеть в сниппете.

Цепочки ссылок (хлебные крошки)
В сниппете может отображаться не адрес страницы, а ссылки на категории и подкатегории. В этом случае сниппет содержит сразу несколько ссылок на ваш сайт и выглядит привлекательней. Для сравнения мы привели два сниппета. В нижнем отображаются цепочки ссылок, в верхнем, соответственно, нет.
 Для формирования таких сниппетов необходимо, чтобы на сайте была правильная структура. Часто цепочки ссылок формируются сами на основе хлебных крошек на сайте.
Для формирования таких сниппетов необходимо, чтобы на сайте была правильная структура. Часто цепочки ссылок формируются сами на основе хлебных крошек на сайте.
Сведения об авторе
Если у статей на вашем сайте есть автор, то вы можете сделать так, чтобы информация о нем и его фотография выводились в сниппете страницы. Сниппеты с фотографиями очень выделяются на странице поисковой выдачи. Выглядит это так:
 Такие сниппеты сформировать несложно, для этого вам нужно создать профиль для автора в Google+, а затем подтвердить авторство. Сделать это можно двумя способами:
Такие сниппеты сформировать несложно, для этого вам нужно создать профиль для автора в Google+, а затем подтвердить авторство. Сделать это можно двумя способами:
— используя подтверждения электронной почты;
— связав контент со своим профилем в Google+ .
Обратите внимание. Чтобы фото из профиля отображалось в сниппете, на нем должно быть четко видно лицо.
Спецсимволы в сниппете
В сниппете можно использовать спецсимволы. Вставлять их можно в заголовок, описание или цепочку ссылок. Вот пример использования спецсимволов в цепочке ссылок.
 Такой способ может действительно выделить сниппет, но использовать его следует аккуратно. Очень легко переусердствовать и сделать сниппет не привлекающим, а наоборот - отпугивающим посетителей.
Такой способ может действительно выделить сниппет, но использовать его следует аккуратно. Очень легко переусердствовать и сделать сниппет не привлекающим, а наоборот - отпугивающим посетителей.

На скриншоте показан сниппет онлайн-генератора кода для использования спецсимволов. Если пользователи ищут его, то такой сниппет, хоть и выглядит неаккуратно, но будет хорошей подсказкой. Для коммерческого сайта он будет явно не уместен.
На сайте saney.ru вы сможете найти не только сам онлайн-генерато р сниппетов, но и рекомендации автора по использованию спецсимволов в сниппете.
Расширенные описания веб-страниц
Разметив информацию при помощи микроданных, вы также можете создать для своего сайта расширенные сниппеты. В настоящий момент Google поддерживает их для следующих видов информации:
— видео: Facebook Share и RDFa;
— мероприятия;
— организации;
— разметка для видео;
— оценки в отзывах;
— описание веб-страниц: рецепты;
— элементы навигации («цепочки ссылок», описывали эту возможность в начале статьи);
— описания веб-страниц: люди;
— описания веб-страниц: музыка;
— описания веб-страниц: отзывы;
— описания веб-страниц: приложения;
— описания веб-страниц: товары.
Приведем несколько примеров таких сниппетов.
Расширенное описание веб-страниц: оценки в отзывах
Пример расширенного сниппета со звездами отзывов:
 Яркие желтые звезды отзывов делают сниппет привлекательней, существенно увеличивая количество переходов на сайт. С появлением такой возможности оптимизаторы начали ее активно использовать, часто создавая псевдоотзывы и пытаясь обмануть поисковых роботов. Какое-то время это работало, но сейчас Google «прикрутил гайки» и почистил выдачу от «липовых» звезд. Но если у вас на страницах действительно есть реальные отзывы посетителей, то, конечно же, стоит воспользоваться этой возможностью. Для этого рекомендуем внимательно прочитать руководство Google и сделать все согласно их требованиям.
Яркие желтые звезды отзывов делают сниппет привлекательней, существенно увеличивая количество переходов на сайт. С появлением такой возможности оптимизаторы начали ее активно использовать, часто создавая псевдоотзывы и пытаясь обмануть поисковых роботов. Какое-то время это работало, но сейчас Google «прикрутил гайки» и почистил выдачу от «липовых» звезд. Но если у вас на страницах действительно есть реальные отзывы посетителей, то, конечно же, стоит воспользоваться этой возможностью. Для этого рекомендуем внимательно прочитать руководство Google и сделать все согласно их требованиям.
Расширенные описания товаров
Пример расширенного описания с информацией о товарах: Вы можете выводить в сниппет страниц с товарами дополнительную информацию о цене и технических характеристиках. Такая информация нужна пользователям и привлекает их внимание. Помимо этого, само наличие дополнительных строк в описании делает сниппет заметнее.
Вы можете выводить в сниппет страниц с товарами дополнительную информацию о цене и технических характеристиках. Такая информация нужна пользователям и привлекает их внимание. Помимо этого, само наличие дополнительных строк в описании делает сниппет заметнее.
Информация о мероприятиях
Если ваш сайт публикует информацию о предстоящих событиях, то с помощью микроразметки вы можете получить вот такие привлекательные сниппеты:
 Человеку, далекому от программирования и верстки, зачастую сложно самому разобраться и правильно сделать микроразметку данных на сайте. Google позаботился о таких пользователях и создал специальный инструмент «Маркер». С его помощью можно разметить данные на своих страницах, используя только мышь и не корректируя сам код. Подробнее об инструменте можно почитать .
Человеку, далекому от программирования и верстки, зачастую сложно самому разобраться и правильно сделать микроразметку данных на сайте. Google позаботился о таких пользователях и создал специальный инструмент «Маркер». С его помощью можно разметить данные на своих страницах, используя только мышь и не корректируя сам код. Подробнее об инструменте можно почитать .
Обратите внимание, что «Маркер» не будет передавать сведения о страницах, которые уже содержат разметку HTML с указанием структуры данных.
Если вы все-таки решили делать разметку в коде страницы, то обязательно проверьте ее после внесения корректировок на сайт. Сделать это можно при помощи инструмента , специально созданного для этих целей разработчиками Google.
Если все сделано верно, но после переиндексации в течение 2-3 недель разметка не появляется, можно воспользоваться специальной формой и постараться привлечь внимание к проблеме представителей Google.
В заключение хотим сказать - не следует забывать, что алгоритмы поисковых систем и внешний вид выдачи постоянно дорабатываются, и если вы хотите быть первым, необходимо постоянно отслеживать изменения. Например, в августе этого года Google тестировал новый вид быстрых ссылок.
А вот такой блок дополнительных ссылок отображается в сниппете хорошо известного всем оптимизаторам форума.

Следите за новостями, анализируйте выдачу в своей тематике, чтобы не пропустить новинки от Google и быть первым, кто их начнет использовать!
 blackhack.ru ОК. Настройки, новости, игры.
blackhack.ru ОК. Настройки, новости, игры.


